Session expiration of web 2 applications
Web 2 applications updating the content of a page using Ajax requests often do not recognize redirection to the login page when the user's session has expired. The application may fail or the HTML page freezes until the user manually reloads it.
Sometimes, applications implement some proprietary mechanism to signalize a session timeout to the browser and it's always worth to analyze the browser to server communication to find out how timeouts can be signalized (sometimes, you just have to add some HTTP response headers).
If it is not possible to reverse engineer the application's timeout behavior, you can use your own JavaScript to detect the login page and to reload the page within the browser automatically. A JavaScript registering to Ajax requests and detecting the Nevis login page could look like the example shown in the code block redirect.js below. This script detects the isiwebauthstate HTTP response header and reloads the HTML page of the browser with the URL "/portal/?logout" if the header contains a value unequal "valid".
function registerRedirect() {
var req = window.XMLHttpRequest;
if(!req) {
req = new ActiveXObject("Microsoft.XMLHTTP");
}
req.prototype._send = req.prototype.send;
req.prototype.send = function(data) {
if(this.onsend != null) {
this.onsend.apply(this, arguments);
}
this._send.apply(this, arguments);
}
req.prototype.onsend = function(data) {
this.addEventListener("readystatechange", function() {
var authstate = this.getResponseHeader("isiwebauthstate");
if(authstate != null && authstate != "valid") {
window.top.onbeforeunload = null;
window.top.location = "/portal/?logout";
}
}, false);
}
};
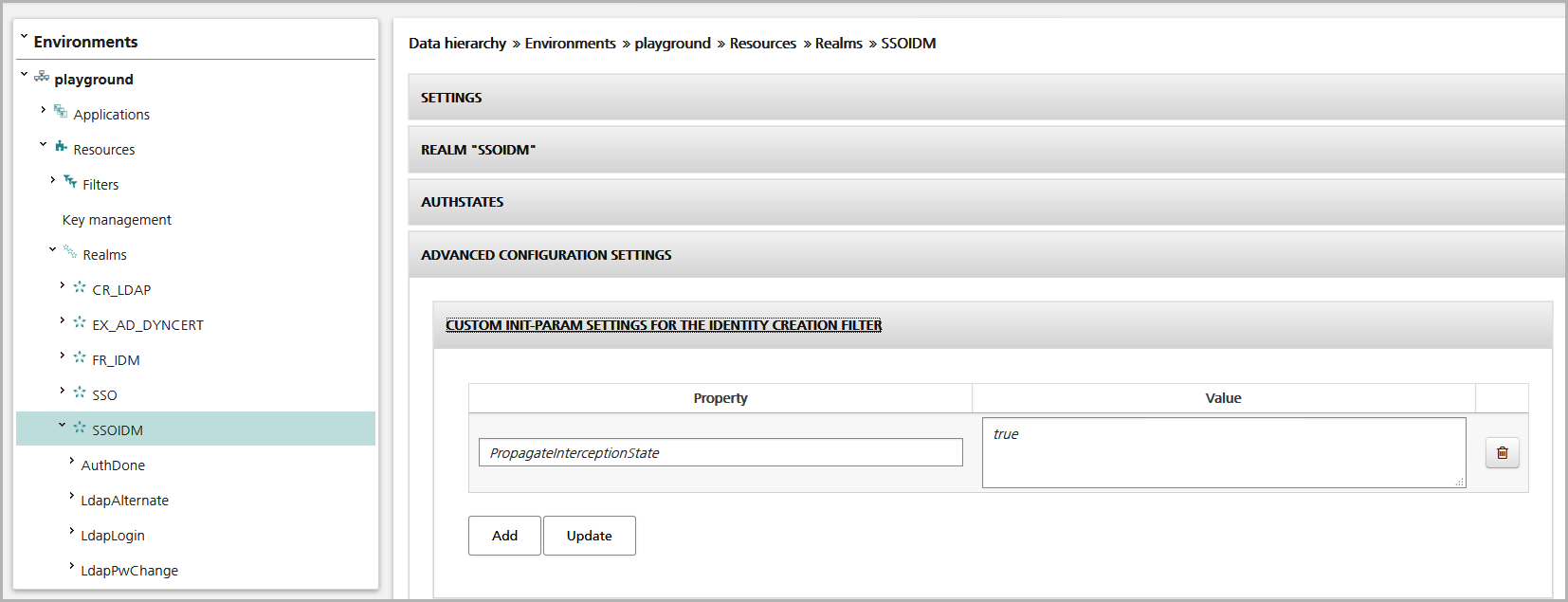
You can enable the isiwebauthstate HTTP header in the settings of the relevant realm (Configuration tab) by setting the PropagateInterceptionState parameter to true:

The JavaScript itself may be stored within the nevisProxy instance (e.g., within the work/errorpages/redirect.js file). A RewriteFilter may be used to include the JavaScript into the HTML page of the application.
PCRE/(.)</head>(.)/:$1<script language="JavaScript" src="/errorpages/redirect.js"
type="text/javascript"></script></head>$2:PT
PCRE/(.)</body>(.)/:$1<script
type="text/javascript">registerRedirect();</script></body>$2:PT
This filter shall be assigned to the application's mapping after the realm.
You may use the configuration template "Ajax login page access detection" to configure this use case. For more information, see the chapter: Ajax login page access detection.