Authentication
Description
A user is trying to access an HTTP application, for example an e-banking application, which requires authentication. The user must provide the required authentication with a FIDO2 capable authenticator. Furthermore, the HTTP application is protected by Nevis (notably nevisProxy and nevisAuth).
Prerequisites
- The user's device and browser must support FIDO2.
- The user already has existing FIDO2 credentials which can be used to authenticate, see Registration.
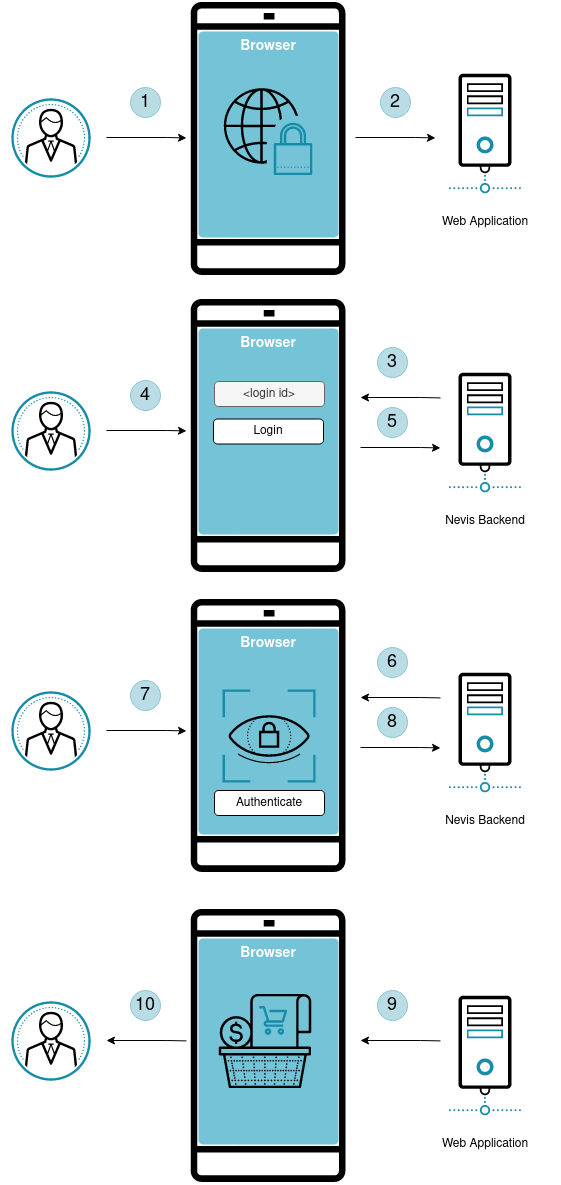
Example
- The user opens the web application in the browser.
- The browser tries to access the web application to display information to the user.
- Nevis detects that the browser is not authenticated. It asks the user to provide his login identifier to authenticate.
- The user provides his login information.
- The login information is sent to the Nevis backend.
- After identifying the user, Nevis asks the user to provide FIDO2 authentication.
- The user authenticates using the FIDO2 Authenticator available on the client device.
- The signed FIDO2 assertion is sent to the Nevis backend for validation.
- The user is now authenticated and able to access the web server.
- The user is now logged in and able to access the web application.

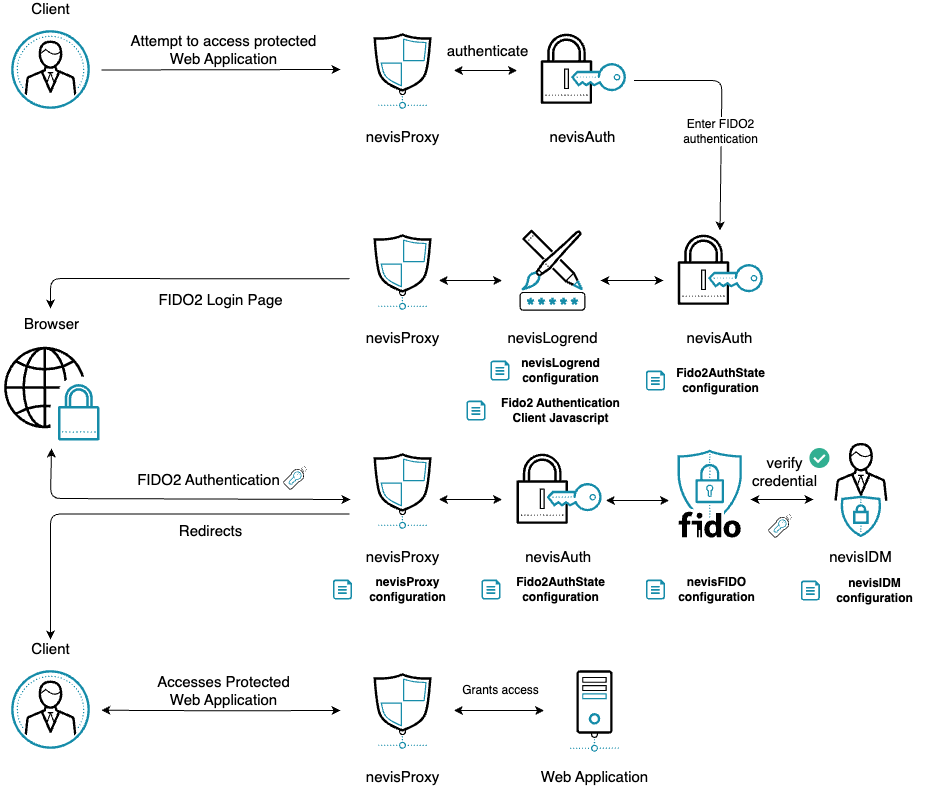
Technical flow
The technical flow in the following figure explains the component interaction in detail. The step numbers in the next figure do not correlate with the simplified example above.
The following flow is a simple compact example. Depending on requirements, changes or different approaches might be required. The key fix points are:
- WebAuthn API in the browser.
- FIDO2 HTTP API in nevisFIDO.
- nevisAuth must be aware of the status of the FIDO2 authentication.
User accesses protected resource.
nevisProxy detects the user is not yet authenticated to access the protected resource, dispatches to nevisAuth.
nevisAuth enters the authentication flow with Fido2AuthState, which requests rendering a login page, that includes FIDO2 Authentication Client Javascript.
A login page is loaded in the browser, alongside the FIDO2 Authentication Client Javascript.
User provides its username.
The FIDO2 Authentication Client Javascript's
authenticate(username)method is called.The username is posted to nevisAuth.
Fido2AuthState recognizes it received a
usernameand posts aServerPublicKeyCredentialGetOptionsRequestto nevisFIDO, initiating FIDO2 Authentication. Endpoint:https://<nevisFIDO-host>:<nevisFIDO-port>/nevisfido/fido2/attestation/optionsReference: nevisFIDO Reference Guide
nevisFIDO queries the FIDO2 credentials from nevisIdm.
Challenge is generated and the
ServerPublicKeyCredentialGetOptionsResponseis built.The
ServerPublicKeyCredentialGetOptionsResponseis returned to the FIDO2 Authentication Client Javascript.The FIDO2 Authentication Client Javascript initiates an authentication using the received Options response via the WebAuthn API in the browser.
Dialog presented to the user by the browser to unlock the private key.
The user authenticates.
The WebAuthn API generates an assertion and returns it to the FIDO2 Authentication Client Javascript.
The FIDO2 Authentication Client Javascript posts the
ServerPublicKeyCredentialwith the assertion to nevisFIDO directly.Endpoint:
https://<nevisProxy-host>:<nevisProxy-port>/nevisfido/fido2/assertion/resultReference: nevisFIDO Reference Guide
nevisProxy forwards the request to the nevisFIDO endpoint, which is unprotected.
nevisFIDO session lookup. (This session is independent of the nevisAuth session)
nevisFIDO queries the FIDO2 credentials from nevisIdm.
The FIDO2 credential is updated with a new SignCounter, to prevent cloned authenticators. (the counter is not increased by a predefined number)
FIDO2 session is updated to reflect the current status.
ServerResponse is returned stating the status of the FIDO2 authentication.
The FIDO2 Authentication Client Javascript uses the
fido2SessionIdin the header to access nevisAuth and signal that the Authentication ceremony has been succeeded.nevisAuth receives the
fido2SessionIdheader and compares it with the one it stashed into the session.Fido2AuthStateverifies the status of the ceremony by accessing the status service of nevisFIDO.Endpoint:
https://<nevisFIDO-host>:<nevisFIDO-port>/nevisfido/fido2/statusReference: nevisFIDO Reference Guide
Session lookup in nevisFIDO.
nevisFIDO returns the found status
success.The
Fido2AuthStatefinishes processing by setting the result conditionokand nevisAuth continues the authentication flow based on the result.An
AuthDoneAuthState is reached.nevisAuth returns to nevisProxy with a
SecToken.nevisProxy redirects the client based on the result to the original resource, which can now be accessed by the authenticated client.
Integration
Overview
The following diagram illustrates the integrated flow, as well as the main points of configuration.

General Considerations
- Everytime you copy and create a file, make sure it is readable by
nvauser, and is thus accessible by Nevis components.
Disclaimer
The guide assumes the Nevis components nevisProxy, nevisAuth, nevisFIDO, nevisLogrend and nevisIDM are already installed and setup in some configuration.
Integrate FIDO2 Authentication
Create Fido2AuthState configuration in nevisAuth.
Fido2AuthState configuration
Substitute
nevisfido-hostandnevisfido-portto together point to your nevisFIDO instance.For detailed configuration, please visit Fido2AuthState.
Copy the FIDO2 Authentication Client Javascript and the base64 library.
FIDO2 Authentication Client Javascript
Base64url encoding library
Configure nevisLogrend.
Edit one of the
.vmconfiguration files in your nevisLogrend instance. Prefer aheader.vmor a.vmfile dedicated for script imports.Import the FIDO2 Authentication Client Javascript into the HTML
Configure nevisProxy.
The FIDO2 calls of the FIDO2 Authentication Client Javascript must come through nevisProxy. If there is none yet, create a connector in nevisProxy towards nevisFIDO.
Create the nevisFIDO connector with AutoRewrite off
Replace
localhost:9443with the endpoint nevisFIDO is accessible at in your network.nevisFIDO FIDO2 connector mappings
Restart the instances, FIDO2 Registration should be operational!