Registration with Web Application
In this use-case, the FIDO2 Registration is integrated into the web application, where the FIDO2 credentials will be used at. For a generic description and prerequisits, please see Registration.
Technical Flow
The initial authentication depends on the custom integration as well as the existing means of authentication the end user possesses. Thus, the initial authentication steps are not explained in detail but only referenced.
The following flow is a simple compact example. Depending on requirements, changes or different approaches might be required. The key fix points are:
- WebAuthn API in the browser.
- FIDO2 HTTP API in nevisFIDO.
The user accesses a Web Application after authenticating at Nevis with a legacy credential (a password for example).
The Web Application loads into the browser, with it the FIDO2 Registration Client Javascript.
The user initiates FIDO2 Registration on the GUI of the Web Application.
The Web Application calls into the FIDO2 Registration Client Javascript.
The FIDO2 Registration Client Javascript posts the
ServerPublicKeyCredentialCreationOptionsRequestto the Registration Options Service of nevisFIDO, which is exposed by nevisProxy.Endpoint:
https://<nevisProxy-host>:<nevisProxy-port>/nevisfido/fido2/attestation/optionsReference: nevisFIDO Reference Guide
nevisProxy delegates the SecToken into the request, which then will be parsed by nevisFIDO.
nevisFIDO maps the username into a user in nevisIDM, then queries the credentials of the user.
Challenge is generated and the
ServerPublicKeyCredentialCreationOptionsResponseis built, then returned.The FIDO2 Registration Client Javascript receives the
ServerPublicKeyCredentialCreationOptionsResponseand initiates registration with it at the Browser's WebAuthn API.Dialog presented to the user by the browser to confirm the credential creation.
The user approves the credential creation.
The WebAuthn API generates the keys and returns an attestation to the FIDO2 Registration Client Javascript.
IDO2 Registration Client Javascript assembles then posts a
ServerPublicKeyCredentialto the nevisFIDO REST API that is exposed by nevisProxy.Endpoint:
https://<nevisProxy-host>:<nevisProxy-port>/nevisfido/fido2/attestation/resultReference: nevisFIDO Reference Guide
nevisFIDO session lookup.
Incoming request validated according to the WebAuthn specification.
nevisFIDO stores the FIDO2 credential in nevisIDM, such that it is related to the username.
FIDO2 session is updated to reflect the current status.
ServerResponseis returned stating the status of the FIDO2 ceremony. At this point the FIDO2 registration is completed.The FIDO2 Registration Client Javascript logs the errors if necessary.
The FIDO2 Registration Client Javascript returns to the Web Application, which may proceed.
Integration
Overview
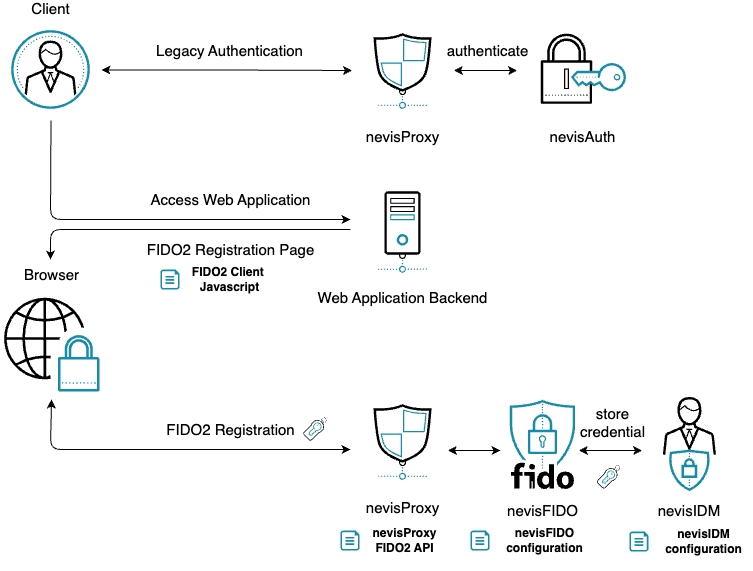
The following diagram illustrates the integrated flow, as well as the main points of configuration.

General Considerations
- A legacy authentication should preceed FIDO2 Registration, which ensures the user is authenticated before it can create new credentials.
- Everytime you copy and create a file, make sure it is readable by
nvauser, and is thus accessible by Nevis components.
Disclaimer
The guide assumes the Nevis components nevisProxy, nevisFIDO and nevisIDM are already installed and setup in some configuration. It is also assumed that the web application of the relying party is operational and is protected by Nevis.
Integrate FIDO2 Registration with a Web Application
Copy the Javascript files and integrate them into your web application as you see fit.
FIDO2 Registration Client Javascript
Base64url encoding library
Adapt FIDO2 Registration Client Javascript as you see fit, particularly check and adapt error handling and the options properties: residentKey, authenticatorAttachment, userVerification, attestation. If undecided, we recommend leaving everything on default, which requires the client-side to create a discoverable platform credential with the user's explicit verification.
Call
register(username, displayName)from your own scripts as you see fit, this method executes FIDO2 Registration against Nevis.username: the nature of this property must match tocredential-repository.user-attributein the nevisFIDO configuration. For example, ifcredential-repository.user-attribute = loginIdis configured, theusernameproperty must contain theloginIdof the user, as known by nevisIDM.displayName: this property should match to thedisplayNameproperty the SCIM API List of Users returns from nevisIDM.
Configure nevisProxy.
The FIDO2 calls of the FIDO2 Registration Client Javascript now must come through nevisProxy, where the SecToken is delegated into the request, so nevisFIDO can authorize the requests properly. If there is none yet, create a connector in nevisProxy towards nevisFIDO.
Create the nevisFIDO connector with AutoRewrite off
Replace
localhost:9443with the endpoint nevisFIDO is accessible at in your network.nevisFIDO FIDO2 connector mappings
Delegate the SecToken and the UserId for the Options endpoint
Restart the instances, FIDO2 Registration should be operational!