Link
This section focuses on end-user interactions when there is only one mobile device (and no desktop) available or in use. This method is referred to as the "mobile-only solution". It makes use of links to transfer information from the backend to the Access App.
- For additional information regarding the Apple App Association file as well as the Google App-Site association file refer to app link best practices in the appendix.
- If the application is not yet installed, the browser is able to initiate the installation of the mobile application in a convenient way in case app links are used.
- We recommend hosting a page on the app link path which offers the end user a direct link to the Google Play Store or Apple App Store.
Prerequisites
App links require certain prerequisites to work:
- (iOS) The link has to refer to an HTTP domain endpoint that hosts an Apple App Association File in a well-known location.
- (iOS) The page with the link has to contain an HTML meta tag that allows the Safari browser on iOS to display a smart banner for the application.
- (Android) The link refers to an HTTP domain endpoint that hosts an App-Site association/link verification file in a well-known location.
How it Works

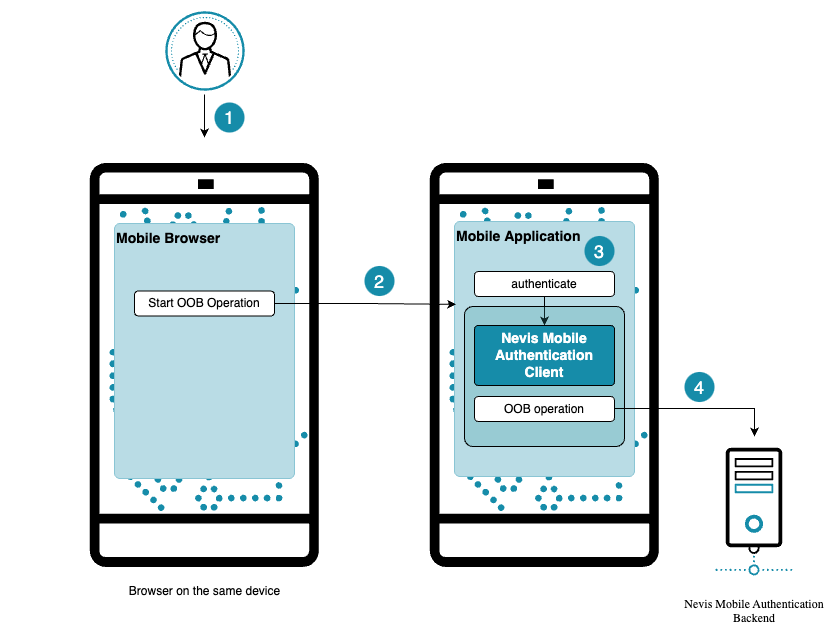
The example use case in the above figure shows how linking works. The numbers in the figure correspond with the numbers of the description below.
- The end user opens the web page on his/her mobile phone and initiates an out-of-band operation. Because the end user has only one device at hand, and no push notifications are available, the web application offers an alternative possibility in the form of a link.
- The user clicks the link. This opens the mobile application and forwards the out-of-band payload.
- The user is authenticated.
- The desired operation starts.
iOS
The end user opens the browser on the mobile device and navigates to the page containing the link. The end user taps on the link and the browser (Safari) displays a banner on the top of the page with a recommendation to open the mobile application if it is installed. If the user decides to open the mobile application, it receives the whole URL to process the data and execute the desired operation in the mobile application.
In case the mobile application is not installed, the aforementioned banner displays a button to install the application. Clicking the button opens the application's App Store entry on the phone. Once the end user completes the installation and navigates back to the browser, the banner changes and display a button to open the mobile application to continue the process as described in the last paragraph.
Once the user has performed the desired operation (either successfully or erroneously), additional text messages prompt her to close the application and return to the browser from where she opened the mobile application.
In iOS, you can navigate back to the previous application via the back-to-app button in the top-left corner of the screen. As the OS itself does not provide API to programmatically initiate this navigation, the user needs to tap the back-to-app button manually, or use the application drawer, to switch.
Android
The end user opens the browser on the mobile device and navigates to the page containing the link. The end user taps on the link and Android opens the application chooser dialog. If the end user decides to open the application, they receive the whole URL to process the data and execute the desired operation in the mobile application.
When the application is not installed on the mobile device, and the link refers to an HTTP(S) domain, the browser follows the link and opens the particular web page. This page displays information that allows the user to install the application, for example by showing a Google Play Store badge.
In the Firefox browser for Android, the link feature does not redirect to the app automatically. The user has to press and hold the link, then choose the option Open link in external app. Alternatively, the user can enable this feature permanently in the browser settings. This behavior is specific for the Firefox browser.
Overview
The Access App supports two distinct types of links:
App links - starting with the HTTPS scheme
Nevis recommends to use app links for overall better end-user experience and interoperability.
https://my-custom-domain.com/...
Benefits:
- Allows redirecting the end user to a normal/fallback web page in case the app is not installed. This is considered best-practice as the users experience can be controlled/enhanced by providing links to the respective app store entries for the apps in such scenarios.
- (iOS) does not ask for additional permissions before opening the app when the end user clicks on a link.
Drawbacks:
- More complex configuration on the backend system:
- Requires special asset JSON files for Android and iOS served via the backend under a
.well-knownpath. - Requires a separate (sub)domain for the links; e.g the links cannot be served on the same domain as the main application is hosted on.
- Requires special asset JSON files for Android and iOS served via the backend under a
- Not usable with non-standard mobile OS browsers that are usually installed on Chinese Android phones such as QQ, CC, 360.
- Not usable with Android devices that don't ship Google Play Services like the Huawei EMUI operating system.
Both the iOS and the Android platform use their own terminology to describe the concept of links:
- Android: App links
- iOS: Universal links
The term app links used in this document refers to the platform-independent functionality in general, not to any specific platform solution.
Custom URIs - starting with a custom non-HTTP/HTTPS scheme
Custom URIs are not recommended to be used.
mycustomaccessapp://...
Benefits:
- Easy app-side only configuration.
- Allows redirecting the end user to an app or web page after successful, cancelled, or erroneous operations via x-callback actions.
Drawbacks:
- If the app is not installed on the mobile device, the mobile browser does not know how to handle the links; no specific action can be executed.
- (iOS) asks for permission via pop-up.
- (Android 13+) custom URIs embedded in a QR code are not processed when scanned outside the access app using the standard Android camera app.
App links structure
Although the concepts slightly differ between the two platforms, the structure of an app link is the same for both platforms:
https://<baseUrl>/<path>?<x-callback parameters>?dispatchTokenResponse=<base64url_payload>
<baseUrl>Refers to the backend base URL.
<path>Refers to the path as defined by the backend. This path has to match the path defined in the backend Apple App Association Files.
<x-callback parameters>(optional)Provides the intended navigation target information. The Nevis Access App supports the following parameters:
x-successExecuted upon successful completion of the operation.
x-errorExecuted upon erroneous completion of the operation.
x-cancelExecuted upon user cancellation of the operation.
<base64url_payload>Refers to the out-of-band encrypted payload. This payload matches the payload of the QR code or push message.
The nevisFIDO component offers the link dispatcher to create the links which are used by the dispatch token service.
All x-callback parameters are optional. If a parameter for an operation is not defined, no action is executed by the app. It simply stays on the success or error screen of the operation.
The values of the x-callback parameters are either custom URIs for app-to-app navigation, app links (HTTPS) for app-to-app navigation, or (HTTPS) URLs for app-to-web navigation:
https://mydomain/register?x-success=otherapp://x-callback-url/success
https://mydomain/authenticate?x-success=https://example.com/success
The x-callback-url specification also includes the x-source parameter which is not supported by the Nevis Access App.
Examples
The following examples show complete and valid custom URIs using x-callback-url to navigate
https://mydomain/register?x-success=https://mydomain.com/success&x-cancel=https://mydomain.com/usercancelled&x-error=https://mydomain.com/error&dispatchTokenResponse=<base64url_payload>
https://mydomain/register?x-success=mybusinessapp://x-callback-url/success&x-cancel=mybusinessapp://x-callback-url/usercancelled&x-error=mybusinessapp://x-callback-url/error&dispatchTokenResponse=<base64url_payload>
https://mydomain/register?x-success=mybusinessapp://x-callback-url/success&x-cancel=mybusinessapp://x-callback-url/usercancelled&x-error=https://mydomain.com/error&dispatchTokenResponse=<base64url_payload>
Using custom URIs with x-callback parameters requires providing a whitelist of allowed target apps and/or URLs during the app order process. This is to prevent malicious manipulation of the link rendered in a web page and unintended navigation to an app or webpage.
For more details, see Access App Order Guide.
Custom URI structure
Although the concepts slightly differ between the two platforms, the structure of a link based on the custom URI scheme is the same for both platforms. An extension to the custom URI scheme is the use of x-callback-urls which allow control over where the Access App should navigate after the execution of an operation.
The x-callback-url feature controls the app navigation behavior in the following cases:
- The operation is successfully completed.
- The operation is cancelled by the end user.
- The operation resulted in an error.
To use custom URIs with x-callback-urls, the custom URI has to adhere to the following scheme:
<customerUriScheme>://x-callback-url/authenticate?<x-callback parameters>&dispatchTokenResponse=<base64url_payload>
The components of the scheme are as follows:
<customerUriScheme>Refers to the application. If there is an application configured with this scheme installed, the system opens the application.
x-callback-url(fixed)Instead of an arbitrary path or domain, the x-callback-url has to follow right after the custom URI scheme.
authenticateThe action is currently fixed to authenticate, however the custom URI link can also be used for registration.
<x-callback parameters>(optional)Provides the intended navigation target information. The Nevis Access App supports the following parameters:
x-successExecuted upon successful completion of the operation.
x-errorExecuted upon erroneous completion of the operation.
x-cancelExecuted upon user cancellation of the operation.
<base64url_payload>Refers to the out-of-band encrypted payload. This payload matches the payload of the QR code or push message.
All x-callback parameters are optional. If a parameter for an operation is not defined, no action is executed by the app. It simply stays on the success or error screen of the operation.
The values of the x-callback parameters are either custom URIs for app-to-app navigation, app links (HTTPS) for app-to-app navigation, or (HTTPS) URLs for app-to-web navigation:
<customerUriScheme>://x-callback-url/register?x-success=otherapp://x-callback-url/success
<customerUriScheme>://x-callback-url/authenticate?x-success=https://example.com/success
The x-callback-url specification also includes the x-source parameter which is not supported by the Nevis Access App.
Examples
The following examples show complete and valid custom URIs using x-callback-url to navigate:
myaccessapp://x-callback-url/register?x-success=https://mydomain.com/success&x-cancel=https://mydomain.com/usercancelled&x-error=https://mydomain.com/error&dispatchTokenResponse=<base64url_payload>
myaccessapp://x-callback-url/register?x-success=mybusinessapp://x-callback-url/success&x-cancel=mybusinessapp://x-callback-url/usercancelled&x-error=mybusinessapp://x-callback-url/error&dispatchTokenResponse=<base64url_payload>
myaccessapp://x-callback-url/register?x-success=mybusinessapp://x-callback-url/success&x-cancel=mybusinessapp://x-callback-url/usercancelled&x-error=https://mydomain.com/error&dispatchTokenResponse=<base64url_payload>
Using custom URIs with x-callback-url requires providing a whitelist of allowed target apps and/or URLs during the app order process. This is to prevent malicious manipulation of the link rendered in a web page and unintended navigation to an app or webpage.
For more details, see Access App Order Guide.
Limitations and Restrictions
The linking functionality comes with some general as well as platform-specific limitations or restrictions.
General
App links initiated from an incognito / privacy browser session in Android (or using the Chrome browser in iOS) will not redirect to the Access App.
iOS
- App links are supported by the Safari browser only.
- The user decision is saved on the device (iOS functionality). Later, the selected app opens immediately without requesting user action. You can change this behavior by pressing long on the link.
- App links have to point to a different domain as they are served on, else the browser does not open the application even if all prerequisites are met. For further info, see the official Apple documentation.
Android
For app links, if the application is not installed, the browser attempts to navigate to the link within the browser itself (according to the Android deep link developer documentation and the Android digital asset link developer documentation). This makes it necessary to provide a link to the app store, but currently there is no reliable Android API to defer such an app link.
If the target app of an x-callback-url does not exist, the user is being sent back to the previously used application.
All link navigations have to be user-initiated, meaning that JavaScript cannot be used to open a link (via click or location.href event). This is desired behavior by Chrome itself: newer versions of Chrome block all JavaScript triggering of app links completely. See this community post for details.
- This means that custom URI or app links have to be rendered in an HTML
<a>tag and the end user has to tap the link themselves. - This is the process of the Chrome browser calling an Android OS API, which our product has no control over.
- A link cannot target an iFrame or a
_newor_blanktarget.
- This means that custom URI or app links have to be rendered in an HTML
A custom URI embedded in a QR code cannot be scanned outside the Access App as with Android 13+, custom URIs embedded in a QR code no longer lead to the OS forwarding the information to the correct application.
The Custom URI solution works in most mobile browsers. It is successfully tested with the following browsers:
- Edge
- Firefox
- Opera
- Chrome
- Mi Browser (from Xiaomi)
- Baidu Browser (6.0.2)
- UC Turbo
- Samsung browser
- Huawei browser
The feature does not work in the UC Browser and UC Lite Browser.
App to app navigation
In case x-callback-urls are used to navigate from the Nevis Access App to another Android app, the other app needs to have an intent filter specified similar to the following:
<intent-filter>
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
<data android:scheme="mybankingapp" />
</intent-filter>
Only with such a filter (replacing mybankingapp with a URI scheme for this specific app) allows the app to respond to the navigation request.
When planning app to app navigation, the developers of the custom app has to be informed to include the intent filter. Inquiries should be made whether the app supports app links.
For additional conceptual information, refer to the following chapters in the concept guide:
- You can find additional information regarding linking best practices in the Appendixes section.
- Out-of-Band Message Transmission contains information regarding the message transmission concept.
- Out-of-Band Registration contains information regarding the registration scenario.
- Out-of-Band Authentication contains information regarding the authentication scenario.
- Out-of-Band Transaction Confirmation contains information regarding the transaction confirmation scenario.
For additional technical information, visit the following chapters in the reference guide:
- Link Dispatcher contains information of how to configure and use the link dispatcher.
- Dispatch Token Service contains information regarding the HTTP API dispatch service.